2020年10+個免費Tailwind CSS模板和資源
什麼是Tailwind CSS?
Tailwind CSS與Bootstrap,Foundation或Bulma之類的框架不同,因為它不是UI工具包,並且沒有默認主題或內置UI組件。當然,如果您不介意標記中的重複內容,那麼在自定義方面這是一個非常強大的框架,因為您可以創建可以想像的任何網站。因此,您就是設計「船長」。
根據官方網站的說法,它是實用程序優先的CSS框架,可用於快速構建定製設計。 Tailwind CSS是一個高度可定製的低級CSS框架,它為開發人員提供了構建定製設計所需的所有構建塊,而沒有任何煩人的自以為是的樣式。
Tailwind CSS框架相對於Bootstrap有什麼優勢?
儘管Bootstrap是一個較舊且一致的框架,但Tailwind CSS如今在開發人員中越來越受歡迎。它發布不到3年前,每月已經有超過2千次Google搜索。
使它快速增長的功能包括:
- 高度可定製
- 快速設置
- 多才多藝
- 沒有JavaScript。因此,您可以輕鬆地將其與您選擇的任何JavaScript框架綁定
我們認為最重要的優勢是,儘管大多數Bootstrap網站看起來幾乎相同,但Tailwind CSS網站可以具有您獨特的標記:)。
Tailwind CSS模板和資源示例
如果您已經開始使用這個很棒的框架,或者您只是對它的工作方式感到好奇,那麼這裡有一些基於Tailwind CSS的模板和組件的示例。
1. Creative Tim-Tailwind入門套件
Tailwind Starter Kit是TailwindCSS的一個漂亮擴展,它是免費和開源的。它不會更改或從TailwindCSS向已添加的CSS添加任何CSS。它具有多個HTML元素,並帶有動態組件 用於ReactJS,Vue和Angular。
特徵:
- Tailwind Starter Kit附帶了大量的完全編碼CSS組件
- 它具有用於React,Vue和Angular的許多動態組件,請在此處閱讀文檔
- 此擴展程序還帶有4個模板頁面:
- 輪廓
- 登錄
- 登陸頁面
- 儀錶板
資料下載實時預覽|獲取託管
2.管理模板之夜-尾風工具箱
Admin Template Night是使用Tailwind CSS框架的開源入門模板。由於其深色模式外觀,因此非常適合2020年Web設計項目。
特徵:
- 帶搜索欄和下拉菜單的多行導航欄
- 「夜間模式」主題-請參閱替代的「白天模式」主題。
- 使用Chart.js的占點陣圖
資料下載實時預覽|獲取託管
3.個人資料卡-尾風工具箱
此Profile Card模板是用於Tailwind CSS項目的非常有用的元素,它也是免費和開源的。
它包含了:
- 個人資料卡-手機/桌面的不同布局
- 兩個用戶個人資料圖像的空間(移動/台式機)
- 日/夜模式切換
資料下載實時預覽|獲取託管
4.表格響應式過濾器-尾風組件
此響應表是Tailwind CSS的免費開源組件。
它包含了:
- 篩選器
- 分頁
資料下載實時預覽|獲取託管
5. Bolt App-登陸作品集
Bolt App是免費的入門模板,非常適合快速開始在Tailwind CSS中創建網站。
它包含了:
- 固定頭
- 英雄部分–帶有CSS瀏覽器窗口的應用程序/網站屏幕截圖
- 促銷和卡片內容部分
- 定價表
- 號召性用語部分
資料下載實時預覽|獲取託管
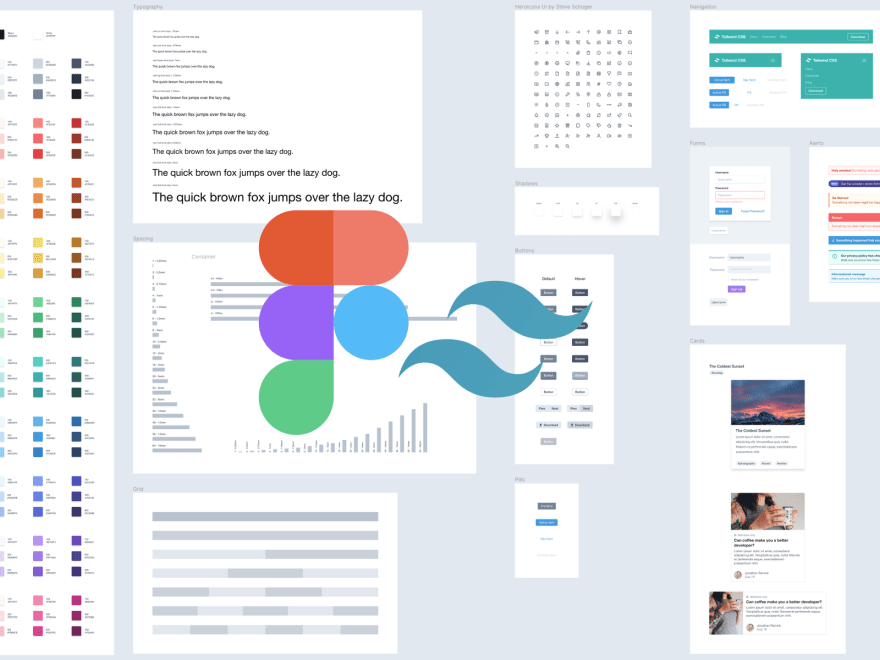
6.用於TailwindCSS的Figma設計套件
Figma Design Kit是一個免費的開源實用程序優先的CSS框架,用於快速UI開發。
資料下載實時預覽|獲取託管
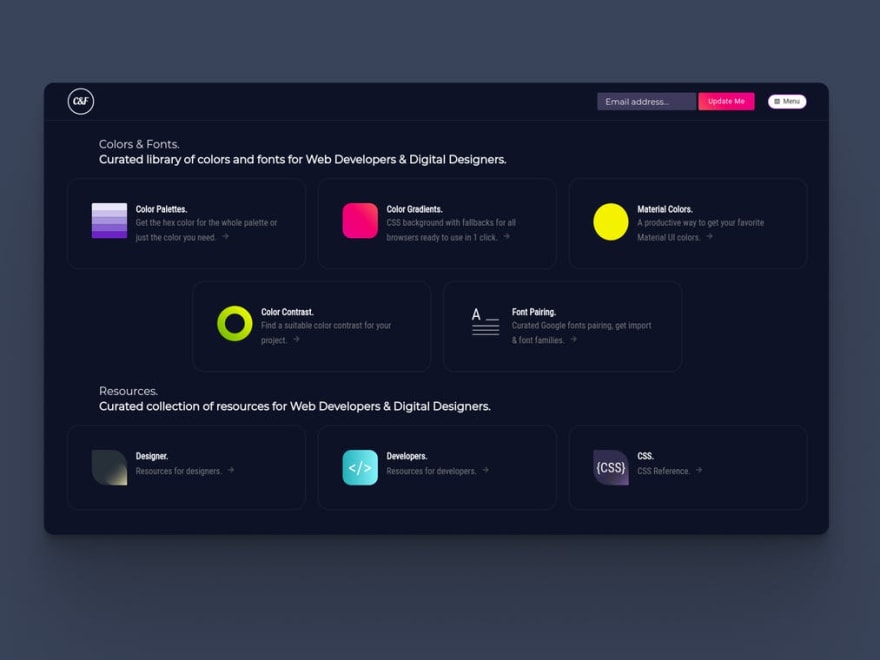
7.顏色和字體
Colors&Fonts是一個免費的顏色,字體和資源精選庫,供使用Tailwind CSS框架的Web開發人員和數字設計師使用。
特徵:
- 乾淨的布局,連續大量的調色板和漸變
- 通過代碼描述獲取調色板,漸變和字體配對的圖像
- 數字設計頁面,Web開發CSS資源
- Chrome擴展程序可快速訪問
實時預覽|獲取託管
8.管理儀錶板模板-Tailwind工具箱
此管理儀錶板模板是Tailwind CSS的開源免費模板。
它包含了:
- 帶搜索欄和下拉菜單的標題
- 導航列表,可換行到小屏幕的下一行
- 側欄成為小屏幕的固定頁腳
- 使用Chart.js的占點陣圖
資料下載實時預覽|獲取託管
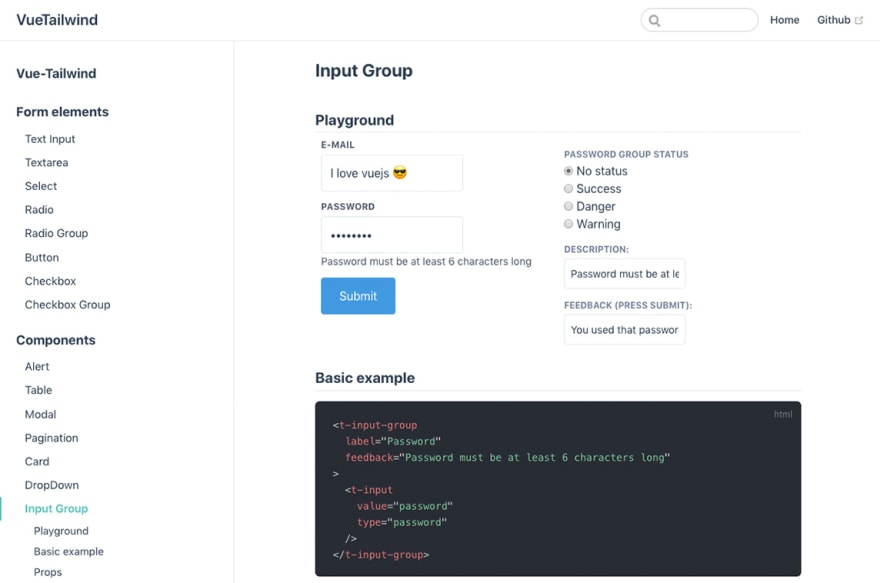
9. Vue尾風
VueTailwind是一組Vue組件,旨在根據您的應用程序的獨特設計進行定製。默認情況下,它使用Tailwind CSS類,並且所有類都是可配置的,從而使您可以完全控制組件的外觀。
不再需要像Bootstrap這樣的站點,您只需配置一次就可以設置主題類。
資料下載實時預覽|獲取託管
10.管理面板模板
此管理面板模板是基於Tailwind CSS的簡單,免費且開源的管理儀錶板。
資料下載實時預覽|獲取託管
11.馬茲勒
Maizzle是一個電子郵件框架,可幫助您使用實用程序優先的CSS和特定於電子郵件的高級後處理來快速構建電子郵件。
Maizzle使用Tailwind CSS框架,因此您只需將類添加到標記中就可以快速創建HTML電子郵件原型。一旦對開發預覽感到滿意,就可以進行生產以生成具有內聯樣式和許多其他特定於電子郵件的優化的乾淨HTML。
資料下載實時預覽|獲取託管
12. Creative Tim-Tailwind入門套件的儀錶板
Tailwind入門工具包的Dashboard是Tailwind CSS的免費開放源代碼管理模板。它具有多個HTML元素,並帶有ReactJS,Vue和Angular的動態組件。
特徵:
- CSS組件
- JavaScript組件
- 複雜文檔-在此處可用
資料下載實時預覽|獲取託管
最後的想法
Tailwind CSS確實是一個了不起的框架,特別是因為它使您可以不受限制地以所需方式構建Web應用程序。例如,如果您對基於Bootstrap的網站的相似性感到厭煩,那麼可以使用此框架
如果您在項目中使用過Tailwind CSS,請告訴我們您的想法:)。